Coding standards is important to have in any software organisation.
Here is definition for “Coding Conventions” from Wikipedia:
Coding conventions are a set of guidelines for a specific programming language that recommend programming style, practices and methods for each aspect of a piece program written in this language. These conventions usually cover file organization, indentation, comments, declarations, statements, white space, naming conventions, programming practices and etc.Software programmers are highly recommended to follow these guidelines to help improve the readability of their source code and make software maintenance easier. Coding conventions are only applicable to the human maintainers and peer reviewers of a software project. Conventions may be formalized in a documented set of rules that an entire team or company follows, or may be as informal as the habitual coding practices of an individual. Coding conventions are not enforced by compilers. As a result, not following some or all of the rules has no impact on the executable programs created from the source code.
The Coding Standards document can be agreed to be respected in scope of separate project or in scope of all projects made within software company.
I tried to compose some kind of document myself.
It was internal and contained a lot of specific things, but I cleaned up the parts with specific points and left only main guidelines to publish on my blog.
Please let me know what do you think, Do you agree? Or you are not?
“Presentation Framework Coding Standards”
This document contains details on the following points:
· General Guidelines
· Naming
· Spacing
· Region names
· XAML markup formatting
General Guidelines
Don't write too long lines of code - they are not easily readable.
Correct:
Incorrect:
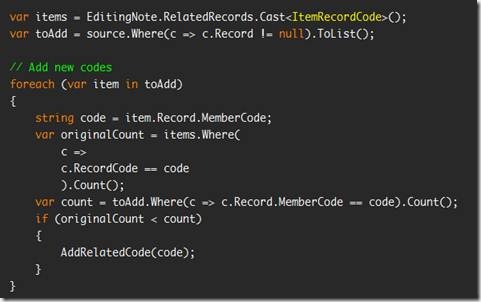
Don't write methods having bodies longer than 2 screens in height, - it may be a signal to split the method into two parts.
Leave commented code in class bodies only if commented code was never checked in (cannot be restored using source control). Otherwise - please always cleanup the classes from commented blocks of code.
Try to avoid the following code to improve readability:
Try to use instead brackets - they distinct the executing area more efficiently.:
Don't place two Classes/Stucts/Enums/Interfaces into one file, unless one class is member of another class.
Always explicitly provide access modifiers for any class level members.
Naming
We use the following naming rules when developing code in C# in UI projects:
Use Pascal casing for Class, Struct, Enum names
Correct:
Incorrect:
Use Camel casing for local variables and method parameters
Correct:
Incorrect:
Use "m" prefix for class level variables
Correct:
Incorrect:
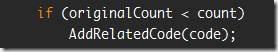
Always name the variables using informative names, never use cryptic names.
Correct:
Incorrect:
Incorrect:
Always start interfaces with I, followed by uppercase name of an interface (Pascal casing)
Correct:
Incorrect:
Name private, protected, internal and public methods using Pascal casing:
Correct:
Incorrect:
Don't use underscore in class variables, properties, methods, and any item name in presentation framework except resource keys and constants.
Correct:
Incorrect:
Attributes must end with "Attribute" suffix.
In UI application modules:
· Views must end with "View"
· Shells must end with "Shell"
· View Models must end with "ViewModel".
For resource keys of resources:
· Use keys "Command_<CommandName>" for Command-related resource
· Use "<ViewName>_<Key>" for string resource used on the view
· Use "<SomeGroupForTerminology>_<Key>" for string resources having meaning and used in whole system - here SomeGroupForTerminology will be grouping having some meaning - for example : "Prompt_AreYouSure".
Please use image names as follows:
· Use Pascal casing
· Don't use spaces or underscores in image names
· End image name with dimension if image has equal height and width (MyDocuments32.png)
· End image name with "<Width>X<Height>" if image width does not equal to its height (MyDocuments32X30.png)
Name constants using Camel casing when constant is local
Name all other constants using Pascal casing.
Name enumeration members using Pascal casing.
Please don't use Hungarian notation anywhere in presentation framework code except template part names in custom controls and resources (see above).
Please use the following naming for template parts in custom controls:
"PART_<name>"
Spacing
Use exactly one empty line between
· Methods
· Properties
· Region boundaries
· Regions
Correct:
Incorrect:
Incorrect:
Don't use more than one empty line in any code in UI framework. It regards to code in method bodies, in property bodies etc. The code becomes extremely unreadable when empty lines are overused. This is because less code can be seen at one screen at once. To see more code and understand more developer has to scroll the editor.
Correct:
Incorrect:
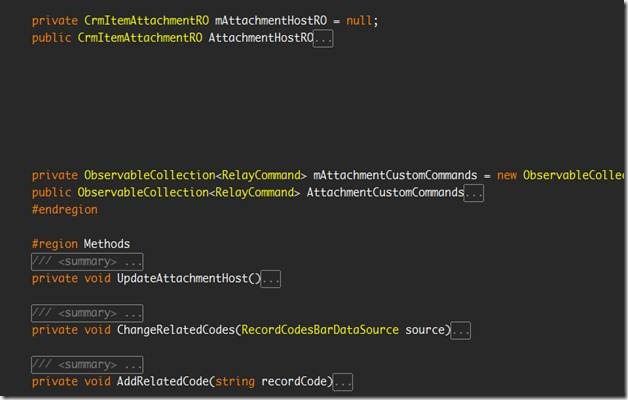
Hint: Use Ctrl + K + D to format code
Region names
We use normally the following region names:
· Class level variables
· Constructors
· Properties
· Methods
· Overrides
· Actions
· Commands
· Event handlers
Please use new region names only if you cannot find appropriate name in the list above.
Please don't use quotes in region names, as:
Please always use regions when un-collapsed area becomes too large (let's say 300 lines). - in this case please use regions to farther categorize and sort the code so the functionality can be easily found.
Please never place the member to inappropriately named region.
It is very hard to find a member if it is not placed in logical place, for example placing Delete command into SaveCommand region.
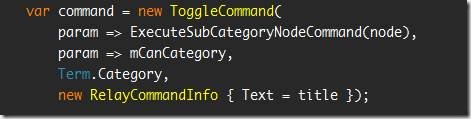
Please use region for each new command declaration and related code.
Don't have duplicate regions in a single class - for example be careful to not have two regions named same name in one class.
Normally when nesting regions we use logical names (functionality-related) or names of main member (example-SaveCommand) for new region. Please place this kind of regions inside main regions listed above.
We use also separate region for each member Class of Struct or Enum:
XAML markup formatting
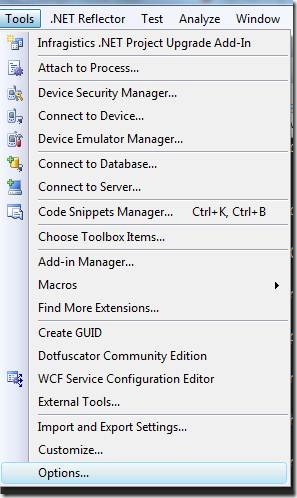
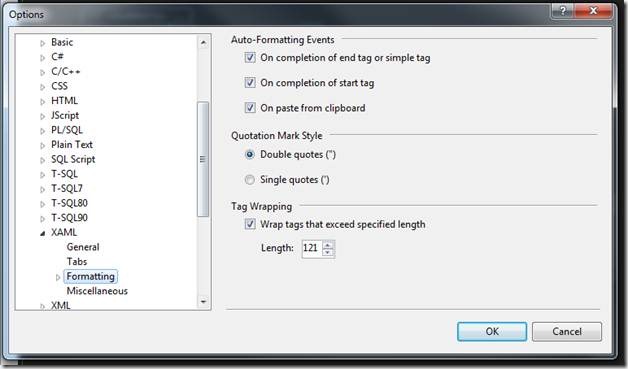
Please setup the following options in you Visual Studio options to make possible automatic formatting of XAML markup code once Ctrl + K + D is pressed.
Please don't use custom formatting as other UI developers will likely re-format XAML files to improve readability.
Update: link to Design Guidelines for Class Library Developers by Microsoft.
Please let me know what do you think
Kirill





















2 comments:
Really nice article. I was thinking about introducing this kind of guidelines at my work as well.
I'm just curious - why do You use "m" as a prefix for class level variables? :)
Hi paszczaq,
I just get used to m :)
actually it was in standard document from iDesign few years ago when I decided to use this approach, and get used after that.
iDesign website: http://www.idesign.net
This is standards document I used that time: http://www.idesign.net/idesign/download/IDesign%20CSharp%20Coding%20Standard.zip
Actually the supposed "m_" but I don't like underscores :))
Regards,
Kirill
Post a Comment